|
|
请使用QQ关联注册PLM之家,学习更多关于内容,更多精彩原创视频供你学习!
您需要 登录 才可以下载或查看,没有账号?注册

x
: G9 ^* Z# f4 [
, J3 p( Y' B. _
废话不多说,官网自己百度下, threejs.org ,入门很简单。: A7 u, E" u) e; ^. }/ B( L0 H f
) S: c, x2 ^7 a2 x5 B; d创建的javascript脚本如下2 d4 s: G% A, v7 A( p
: _( W# A8 u% l" o. F
 ( R/ W. F5 o- t- h* K$ @
( R/ W. F5 o- t- h* K$ @
[mw_shl_code=javascript,true]2 M: Y5 ~5 N) C) q \: ^6 j8 s7 W
var scene = new THREE.Scene();7 L" j4 c3 N8 C8 g: K
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
7 I+ @: Z/ b6 M8 A' B: Rvar renderer = new THREE.WebGLRenderer();
4 c, @9 w% W( J# m9 `1 m9 irenderer.setSize(window.innerWidth, window.innerHeight);
/ {& n9 Y) P2 ~( i: C1 W3 }" rdocument.body.appendChild(renderer.domElement);" z+ B4 _: p+ H" s; F
# z. f2 X s& ]) v9 ^& n3 s
// Refresh Issue
: D& R5 F9 ~; T7 H8 L- u: Wwindow.addEventListener('resize', function () {
- n- W& o2 B7 x2 l var width = this.window.innerWidth;3 p/ h$ V( Y1 c
var height = this.window.innerHeight;
$ f. c% v7 [- C1 x5 k$ L render.setSize(width, height);
0 H% g* K( A1 ^3 g5 C9 J! J camera.aspect = width / height;8 ]* g2 r, `; G+ P% m) `+ V0 y
camera.updateProjectionMatrix();4 J4 j$ [( f3 o
})
) g! J" [" J- i3 T0 R: u; H* y* U# R4 E
//orbit contorls
- ?# ?+ N: P& Ocontrols = new THREE.OrbiTControls(camera,renderer.domElement);: p, K" R* {1 i6 }
/ ]6 Z, X. e" S5 _' P# J1 A7 Z
//create the shape
7 R, n' P, [; V% E' g6 `, _var geometry = new THREE.TorusGeometry(2, 1, 16, 100);
M; s% a5 s* z: g//create a meterial
' K* w* ^( N" vvar material = new THREE.MeshBasicMaterial({ color: 0xffff00, wireframe: true, });
% ^2 X! _8 T% Z0 P; j//var myMaterial = [new THREE.MeshBasicMaterial({map:new THREE.TextureLoader().load('image/plmhome.png'),side:THREE.DoubleSide}),];: Z/ R, p- ~# H7 t/ M- ?9 s2 G
//var material = new THREE.MeshFaceMaterial(myMaterial);* ^8 Q0 R! u/ N
% u0 e; B9 ~7 H) `var cube = new THREE.Mesh(geometry, material);
* O7 W8 n( `4 l) R+ I. tscene.add(cube);
$ ^$ Z0 {* v2 Pcamera.position.z = 5; G. `9 g1 K: u* Q, M# b f
5 t, ]+ D* r C! j3 z, ]1 Y j6 b$ h
; ^8 k# y; j' \/ H# S: c
: d$ Z# X8 Z3 u6 S5 v4 I3 }/ E
K% I+ l5 Y' g6 m% ^9 I//rotate
- e6 d- C8 {8 l7 c" Q1 b. {var update = function () {
2 z/ N b/ V( Y6 ]1 H! R6 U cube.rotation.x += .01;' D" a, f* U* h
cube.rotation.y += .02;5 ^/ }) D. b/ _) M6 S
cube.rotation.z += .02;; F0 _% {, C' C: O" Z
}/ f- `7 ]/ h( t9 A
' s/ w4 p2 I) J
var render = function () {) ]5 `& z- ]: J Z6 L1 ?2 _
renderer.render(scene, camera);
; L' [5 p5 V& U& O, `" P}
" Y ?% |0 ]" }' c* b1 P: ~! \3 u( N, p' m! r# d
0 @) u) C; G' M, ^4 E# G. F* q" K0 }+ z" Y) A, {8 v: g
var Gameloop = function () {
1 o# h) N: X: d9 Q- J. T requestAnimationFrame(Gameloop);6 ^( F; _1 f5 v& A% K
update();
* u7 f3 ]" y2 C0 m' M render();
, M, @0 y) F- o/ S}
0 h3 l% U& I' u) `% d5 j- a* i6 B0 b0 D% X
Gameloop();) z8 ^# \! m9 q' ^7 F2 O
[/mw_shl_code]4 P9 ^+ G9 ~1 {# O: q
6 s, X# _: G- x5 d- a c$ v' T$ O$ k; I
引入争取的html,
) U1 z# h4 G o0 g4 [( y3 n* k4 x3 C+ x1 f9 M2 d8 ?+ x* n# F; E
[mw_shl_code=html,true]<!DOCTYPE html># K: \* A. D6 J
<html>
, D$ x. n3 f) A- M) Y! C1 H7 k# |. m, J' Z1 c- p& Y+ P
<head>
$ a; w, k* }0 E. J ? <title>hello ThreeJS</title>% D; @& P' R7 c5 B% [0 x. |
<style>
% T1 C _' Q2 i body {
2 X8 m6 n1 b/ @5 K5 j& A margin: 0;5 p% M2 c) Q/ A2 \, ?" F: ~
}
7 k6 o1 r: g# A" ^8 c7 m2 Z3 ^% W! ]5 [
canvas {+ ^, O2 z4 g* p6 @8 P
width: 100%;$ q9 c% v' O4 A/ t# v+ \" t/ p
height: 100%;
% B1 ?9 {& v5 _- ?/ p }& U3 P4 f& s2 j- P8 M4 d
$ j" Y& m1 ?0 p0 P" ^
h1 {
0 \& y5 q3 n* z! I! p2 Z& l, c6 Z7 b/ n color: aqua;% `, A0 g% t z+ S6 M1 F
}
( b1 c4 I x% r5 B2 n2 L </style>$ q6 Q. }$ O6 ^: @
</head>& u# d$ A2 `1 l# n
! v( [0 W% X, X/ Q: y. F<body>( g4 y# A3 I9 ?7 [& `2 W @+ _
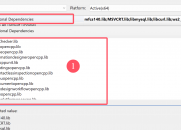
<script src="js/three.js"></script>
4 K2 u2 _2 E; a, i/ H( | <script src="js/OrbitControls.js"></script>
8 M8 x- D, Q. g8 g4 n" U <script src="myjs.js"></script>
3 X2 R0 L# ?! K2 Y0 t
3 M) {& R3 ~; j. Z6 l* H
, |$ Q' a5 O5 \# U
- v% c, ?0 L0 P2 S1 ]9 _
& g& s. `' U$ f/ I$ t</body>& B* e! r g3 ~9 o' i* \
1 t ?0 y8 w# {, o. y. H, d</html>[/mw_shl_code]
" G/ H8 B1 M: x0 |5 e
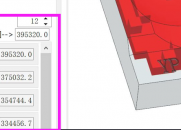
9 V7 g. [% q% X3 w- I2 n2 p效果点击这里:) p: v5 k) F( [: X* [
6 N- v. b. l1 a- T& y$ \+ l6 Y
http://plmhome.com/doteam/lesson1.html0 F. \# D$ v- l. [( q6 D
6 J& t$ T8 j4 [* p. ^
( X) {4 F3 B- H/ x |
|