|
|
请使用QQ关联注册PLM之家,学习更多关于内容,更多精彩原创视频供你学习!
您需要 登录 才可以下载或查看,没有账号?注册

x
* n4 Z4 B% d+ i$ q, b9 o5 x" r' \9 ?4 ^2 ^- k/ p& F
官方提供的实例如下 1 l' w3 M( {7 u, l% g8 ]# N7 [4 s3 R
& a& `4 ^* m: ^
1。 首先在Scene里面激活 渲染 ShadowMap+ h. ]& a- {& L. t5 X
//Create a WebGLRenderer and turn on shadows in the renderervar renderer = new THREE.WebGLRenderer();renderer.shadowMap.enabled = true;renderer.shadowMap.type = THREE.PCFSoftShadowMap; // default THREE.PCFShadowMap
3 E* s8 Y. b: ]& D& h& j) C
6 q) U, K6 {& S# V9 }2。 创建平行光,并可以投射Shadow//Create a DirectionalLight and turn on shadows for the lightvar light = new THREE.DirectionalLight( 0xffffff, 1, 100 );light.position.set( 0, 1, 0 ); //default; light shining from toplight.castShadow = true; // default falsescene.add( light );, x6 ?! V `& Q6 a c8 ]
& x4 G# u2 p0 F' k- M$ h. h" X
//Set up shadow properties for the lightlight.shadow.mapSize.width = 512; // defaultlight.shadow.mapSize.height = 512; // defaultlight.shadow.camera.near = 0.5; // defaultlight.shadow.camera.far = 500; // default
6 G, U) [7 e* l) O
& S9 l' R% H# P) D/ }3. 创建接受shadow的物体 //Create a sphere that cast shadows (but does not receive them)var sphereGeometry = new THREE.SphereBufferGeometry( 5, 32, 32 );var sphereMaterial = new THREE.MeshStandardMaterial( { color: 0xff0000 } );var sphere = new THREE.Mesh( sphereGeometry, sphereMaterial );sphere.castShadow = true; //default is falsesphere.receiveShadow = false; //defaultscene.add( sphere );
4 V) H4 _- O. z
- V9 Z3 n9 A* t% P4. 创建获取投影的平面 //Create a plane that receives shadows (but does not cast them)var planeGeometry = new THREE.PlaneBufferGeometry( 20, 20, 32, 32 );var planeMaterial = new THREE.MeshStandardMaterial( { color: 0x00ff00 } )var plane = new THREE.Mesh( planeGeometry, planeMaterial );plane.receiveShadow = true;scene.add( plane );//Create a helper for the shadow camera (optional)var helper = new THREE.CameraHelper( light.shadow.camera );scene.add( helper );3 p4 A8 j2 Q- R- _0 G
; Z7 I: ~$ E* {' \# h, p
: H7 s* X! f* ^8 ^
$ U5 A$ h+ l' J! ]6 |1 g: O- g
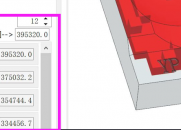
+ _5 @( y, V; K7 F- F( e效果如下!8 j+ E3 k. W0 l
5 w( K/ G# |/ W& ]+ I0 p1 N( R
+ k8 p( Q$ j/ Y) U8 U
 ; i! `9 {# Y( f$ O' I9 Q( }
; i! `9 {# Y( f$ O' I9 Q( }
|
|