|
|
请使用QQ关联注册PLM之家,学习更多关于内容,更多精彩原创视频供你学习!
您需要 登录 才可以下载或查看,没有账号?注册

x
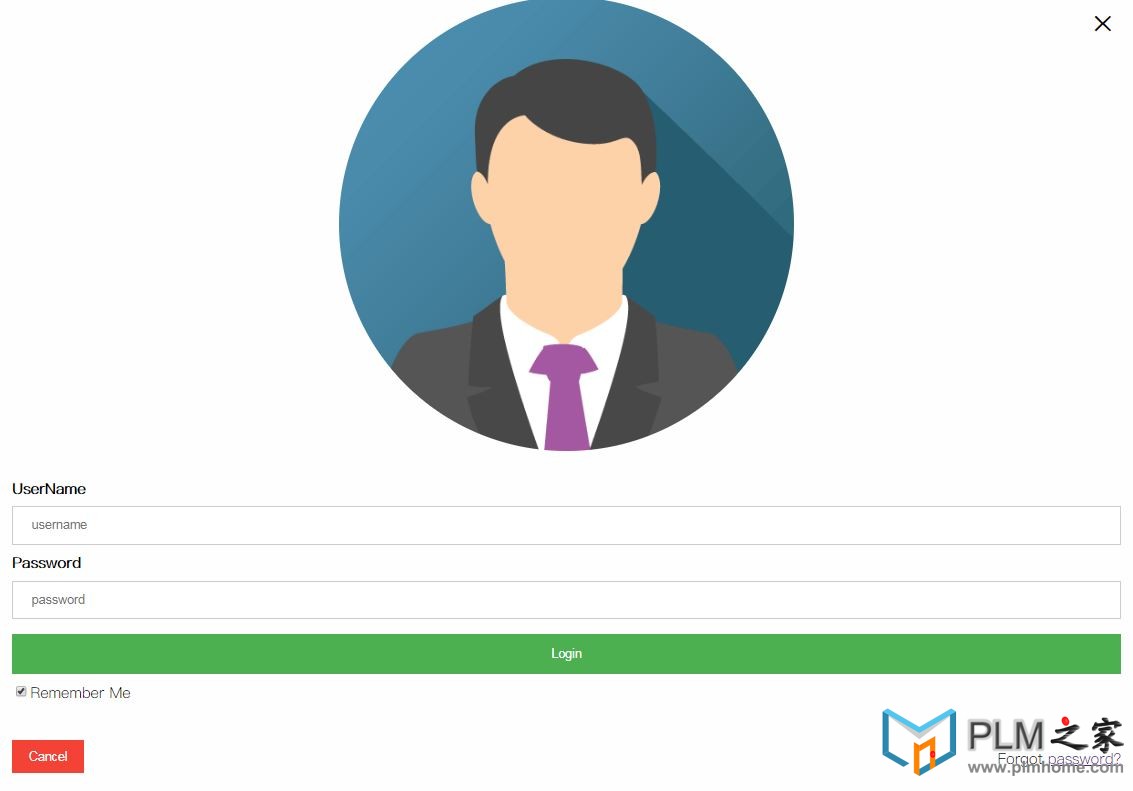
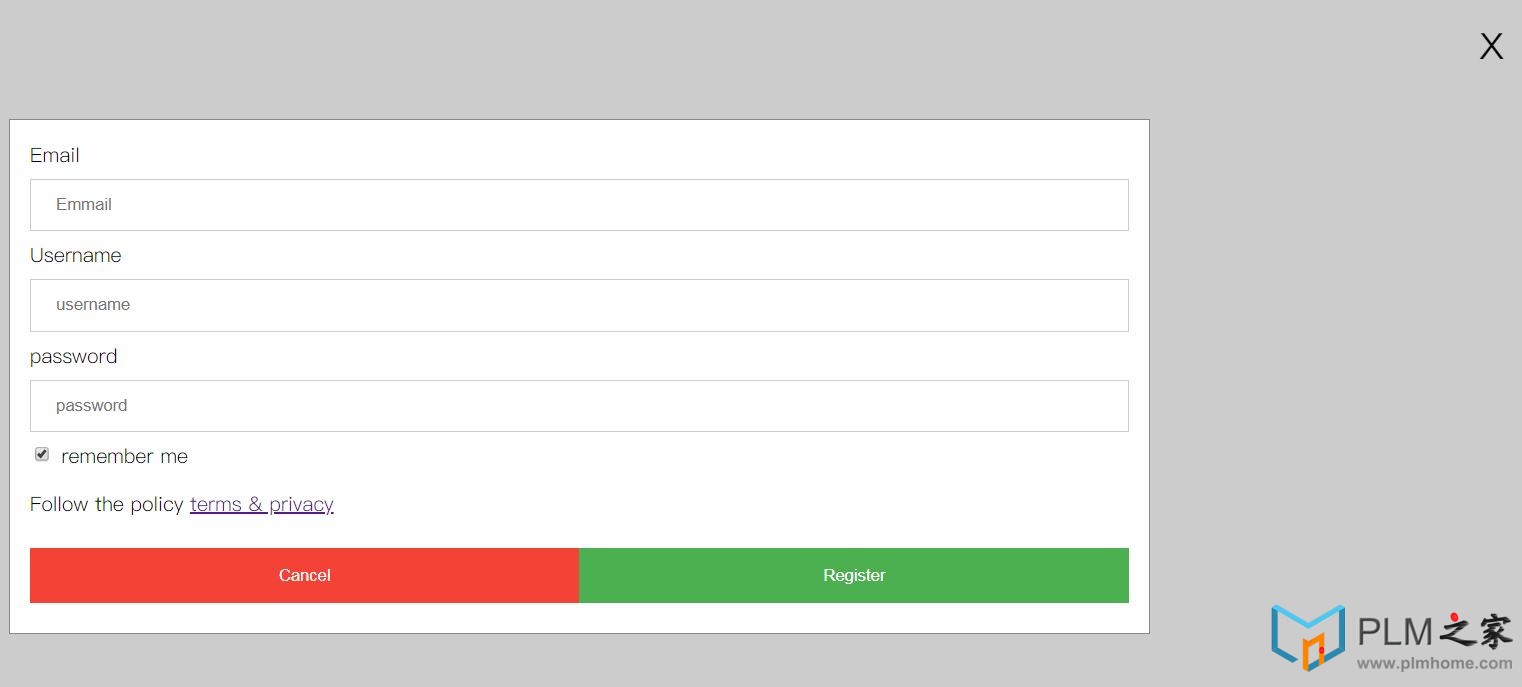
一个简单的登录和注册HTML CSS开发页面
4 r- ~6 R1 e" B+ N4 {# H! F
" P2 K v, S$ u


9 P, p' \4 f+ {! X+ n0 M1 ]1 q: k登录代码:
! {0 l# f. D4 L c! @( ?
; B& i+ @! c1 E0 {[mw_shl_code=html,true]<html lang="en">: O$ X( D9 X+ S) _$ u6 z% o9 y
/ A* C S3 @* b6 C5 n<head>
' W0 m/ g* ?+ L# d! j; S% q <meta charset="UTF-8">3 z& e% X2 _$ m& e
<meta name="viewport" content="width=device-width, initial-scale=1.0">
; d b( Q8 Z1 M4 G6 Z& Y <meta http-equiv="X-UA-Compatible" content="ie=edge">
$ ?2 w( Q' a3 e' I$ B% Z9 `) h <title>This is a login form</title>
5 k2 v; u2 X7 P5 j8 Z
+ ~5 f4 O; n3 X6 O7 p0 b* i# W) v <style>3 G8 |0 B; J1 k4 m, i0 }% [! f/ Y8 Z, S
.modal {2 V8 E2 S5 `2 A
display: none;
. d m9 O+ D2 E" M! c& G width: 100%;
* r ^3 I# |, v: @1 {" e height: 100%;6 r( }1 w# Y. T5 @5 f
position: fixed;
$ L6 _, ]" u1 P! P overflow: auto;! U8 C5 ^% i# U
z-index: 1;4 O$ f2 X2 R: a$ u2 |
left: 0;
8 u) I" {& A; _ top: 0;
5 A. Y- ^2 l9 T$ [" @ background-color: rgb(0, 0, 0);$ D; B9 r% G# d
/* Fallback color */: j: p7 D4 R) j- b; [8 _, `
background-color: rgba(0, 0, 0, 0.4);4 `$ F8 |$ v8 s% I1 Q) E4 G: v
/* Black w/ opacity */
! V6 w9 _; z4 E; n$ Z padding-top: 60px;2 g P/ c) n s$ }5 e: U. m
P, N9 T5 V/ f. ~: [
} h- H% J7 M2 U- y6 t5 z# z
# q% ?3 z7 U; n3 m2 I
.modal-content {- b: {+ m. f& _9 K7 @
width: 60%;& R8 Y3 [# _5 k8 X* T
background-color: #fefefe;
7 J6 j4 v `4 X2 t margin: 5% auto 15% auto;
, W& [9 O: k$ v( d border: 1px solid #888;# w2 z4 n: `8 v
6 g6 U; u+ b8 v" Y4 A }7 p, } D2 M7 P, ]
- y9 N2 D, b0 N, G# l
/* The Close Button (x) */* s1 N1 M( ~$ c, V5 f
.closeButton {
3 Z3 C6 h: ^4 Q; {' o7 b position: absolute;
& r- v5 \/ V. N6 J. W% j right: 25px;( f3 J; }) q l. q! i9 `
top: 0;
: f# S( V/ [8 e' a# i6 Q color: #000;2 q5 z" o' L" A2 p
font-size: 35px;
: e/ M! x$ }7 g( k font-weight: bold;" c4 t8 g- k5 Y6 ]) f4 z
}. {3 J0 [2 |# F7 g
( f( o: a- ^. l+ l .cancelbutton {) r( {+ H, E( H
width: auto;" p( f( t, j9 v3 Z: c. q; ~
padding: 10px 18px;' |& Q: U% ?. ]2 v( L# R. n
background-color: #f44336;, {' G! O! w+ Y1 Y$ z0 _& R
}
. m8 k# E5 _: b# J9 c3 S/ w G, t1 A4 S/ u5 g
span.password {- D0 K$ U1 K p, V
float: right;
5 d3 h2 o2 g; x6 \! a padding-top: 16px;& p$ K: m. M7 X4 Z% L6 a7 B
}
! J' v9 H# ~" Z: @! S/ E. G) k3 d& L' X k1 N
.closeButton:hover,
, A |! P" x7 P7 D3 J1 k* X4 V. W .closeButton:focus {/ f1 I6 Y$ t D- s& u, ~; Y. ]
color: firebrick;
, K' {# ]1 N( c1 T7 t cursor: pointer;) z4 Q8 H# ?( g1 e
. i- w2 ]0 i. Q4 b: U C2 c8 ~6 q }
. J" ^( f1 {$ H8 J0 q+ p7 D3 \" e' j( O G1 a9 R& L1 V$ F2 P8 n
.imgcontainer {
# x$ {: Q) V5 ?0 j text-align: center;
" m5 Z- a2 t/ D. h# b) ]) B/ _/ B9 @ I margin: 24px 0 12px 0;
: K) f" ^. w, x7 O/ N- I position: relative;6 |4 z7 p3 ?. n# C) \4 z
}- h4 t9 }+ m5 J$ r# y1 z
) [" x) J- Q2 u# t. O- _
.avtar {8 p, X0 l# ]& P/ F' n& k
width: 40%;4 u; ?6 u0 V# |4 j1 i/ Y
border-radius: 50%;" u+ E; P+ I2 r# ]- e9 W
}
1 a8 H/ L4 {! g5 }/ w/ ]/ Q+ n, j' V+ d( W! ~5 d5 b
.container {
9 }0 b Z) `% N& R& e padding: 16px;
) P1 [$ E$ j, R/ i' H+ M }
0 l# R5 S4 i4 c) p7 k7 Z4 M5 P; q! }! P( n& w& R! J
/* Full-width input fields */
7 H+ J8 i) s) e$ ^ i; L input[type=text],
6 q# V0 D2 L4 o: d input[type=password] {0 Y" L0 \8 m2 L# J' h/ S
width: 100%;
7 O5 d) w1 H5 _# i& R: x+ K padding: 12px 20px;
5 Y( s9 t* Y9 i9 l/ ^ margin: 8px 0;
! h6 w. {7 y5 p1 S2 O display: inline-block;2 S3 b b' {0 Y
border: 1px solid #ccc;9 Q/ V! w9 M0 D6 f. q
box-sizing: border-box;3 w& n. X4 l6 d T! _9 |" e
}$ ~( \6 t/ ` |5 r
3 K, s& T- ?: P' X* P& _ /* Set a style for all buttons */6 p+ c; U) J$ F9 K
button {
5 o5 k$ g5 d, H6 G* M& u# i* @ background-color: #4CAF50;$ A1 j# ~$ {+ ^2 x
color: white;
% p. g; S' n( P3 E/ W8 J padding: 14px 20px;" \* `& D9 y, ^9 _+ S3 C
margin: 8px 0;' z; u+ K1 n P3 W" Y0 F
border: none;
) P8 D+ ^3 c4 k8 a cursor: pointer;9 t5 L& S: V5 L O4 Y4 t
width: 100%;
) `- z3 e: ^5 ~( C" r/ Y j$ T }
6 H+ i) F, V5 T4 K$ @% K
- n: H. u5 O# ?, Y1 F
/ c8 x6 N0 k0 J1 D button:hover {) k' v& D, ?" d; c& u% `
opacity: 0.8;
( d* d! d% L a! ] q6 w: N }# U: t5 U1 o$ @7 l9 k
0 [ }: O2 K6 x. W4 b) U0 d/ J! @6 ?+ e /* Add Zoom Animation */# s/ W% \+ }. X/ t; ]8 |! Q
.animate {
0 s/ D" k) K2 r/ _- l9 W. R -webkit-animation: animatezoom 0.6s;
( @9 {0 \7 W& x b" A animation: animatezoom 0.6s
3 ]$ S3 q5 t& s" l9 o }
0 I2 g* B1 v+ c5 C4 E
3 t, B/ u/ T: a2 x+ y @-webkit-keyframes animatezoom {
: Z+ j- Q+ r; y. |" D from {
9 o: m$ {( c' @ -webkit-transform: scale(0)
7 e% ~8 d# d( ^ a& E' f3 W9 u }, S* ]! ]2 h, V0 y: [ {
7 n4 v" I7 E* p! P- q' f to {5 c5 Z" V$ n& N* Y
-webkit-transform: scale(1)% i6 e b4 ~3 P( U( A! r
}
, P) m q9 T0 I" C* K. X. q; L }' s! @) a8 l+ n9 G4 ]
. w' b/ F' \4 Y' d! o1 x) U6 K& C# M# ?
@keyframes animatezoom {
& n7 ]' `, @- ~- {4 Q! P& i$ n from {
' h6 H) @5 I% j+ h; c7 |6 |" _ transform: scale(0)
1 _. R2 {" j: t% m. o }+ d5 F8 G) G" n3 {! t
1 I9 l7 u3 V# u9 w- g; o3 |' _
to {: d( F; j0 H" @& H h
transform: scale(1)3 J+ g+ L; M1 ^
} w J5 ^$ d: v" N: h; W# W1 M) P7 Q
}# c0 i2 O+ e+ O j& a6 _
/* Change styles for span and cancel button on extra small screens */! S5 p: u$ u% A3 ]3 a( Z8 {
@media screen and (max-width: 300px) {5 L9 j ^$ K, j
span.password {; i$ S4 S* F7 e n; z6 C D
display: block;) \7 @: v; g+ Y
float: none;
. ^, J* m+ R+ v0 D5 G }$ P4 d. B$ n% V8 E$ \" u, L* H
7 I$ z! L& {0 E/ G) m: @6 l9 Q9 j& ] .cancelbutton {
# L) D& v& \# M) L, c, ` width: 100%;: Z& t4 b# H* K6 P4 \+ y, \
}
. x5 N" Q( o; g( o" k$ a7 R4 M* m }5 H c3 O6 @% ?+ P9 C
</style>) T+ _8 }, \/ W
</head>7 Z7 G% y8 ? X3 Y" G) g* B
# u. `% U/ Y9 L" b( q. ^, m0 A<body>! M$ W, s& P; G+ f
0 X5 h' a# L; S J/ | }& d
<button id="login">login</button>0 | Z0 m2 E: x' i3 b
<button id="register">register</button>
7 j6 T. n8 O* t2 a& Y7 u1 a
3 j" V8 a3 B( l/ \+ { <div id="formPanel" class="modal">
5 W$ f y3 |/ j+ l <form action="./img/logo.png" class="modal-content animate">
( F) ?) B! X8 |: u$ k7 i1 M4 l$ e <!-- image -->- ` Y8 @- t; i
<div class="imgcontainer">
6 a# Y5 v/ @$ V <span id="closeButton" class="closeButton"
9 a) \: B- Z6 L. x% _8 y b
" P4 O/ i$ T9 E( ^ U9 B: E title="close form">×</span>
D/ \) v' L u3 u8 X# Q( b <img src="./img/img_avatar.png" alt="avatar" class="avtar">
. }" }' Y5 m% |/ r </div>% v w7 }* ^- |
<!-- information -->7 N1 H& X B% J
<div class="container">
6 \- m0 x7 Q9 K0 ~! C <label><b>UserName</b></label>3 _ O6 \. C9 r S+ S! e$ C
<input type="text" placeholder="username" class="username" required>
$ |& a! _8 P( A0 W% v) x% n, y: b <label><b>Password</b></label>1 k9 \& A6 N" c
<input type="password" placeholder="password" class="password" required>7 {; o" u; k2 R5 G" j' Y$ W
<button class="loginButton">Login</button>2 o% v( P3 D" m; O6 R/ o. ^6 f
<input type="checkbox" checked>Remember Me
( Z* c/ o8 p Z! X+ i, K3 z </div>
5 r/ [5 y! S# `9 U. v) d* [5 C. C5 O0 z: F
<div class="container">0 e- H6 l( b' n- p5 l% u
<button class="cancelbutton" type="button"
. m. Y" a7 _; M- j+ T; _3 Q3 c, P >Cancel</button>: b$ |9 J. h$ N0 o/ s* Q
<span class="password">Forgot# M9 d$ W) V& \3 s$ A: G J
<a href="#">password?</a>
* _- d. e Z* g9 I4 R t- R0 O </span>8 b5 u$ \0 I8 J: j& E
</div>% P, P f5 D. n/ y4 K
</form>
4 }; j& l- C$ x" R5 E </div>+ b j* S- B& y2 C6 `
! G, K0 |2 w" B. A
+ w: p8 z' L5 G, `2 W- m
<script>
$ ` l) [' N( B" Z: Y2 o2 }
, ~& w4 j* E0 m9 G4 R B. B" t# H function loginForm() {! g/ j& |: q+ i% L
var formx = document.getElementById("formPanel")! R0 L% k) D* ?
formx.style.display = "block"
. z9 I' P _# r+ n7 w% n! W0 `" j& m }# H! b: {; Q1 Y4 j" Y
</script>/ O$ T5 m# t) x4 U5 a* l8 G* Y7 u
" x9 \+ t8 d) T8 r) k2 R5 e) \( u; ]7 m' a$ w% `* u% U& S
</body>
+ H! ^7 O7 F. `1 {6 m1 @1 e. t, [$ u: a- v& s6 v
</html>[/mw_shl_code]4 l- ~1 Q* V: J$ T; ~9 J
: M& K, w% z. O% l* S: y
% E9 T* G6 _6 i; A+ ^注册代码
. }$ {; ]" J, G: m
! V. M" i1 A! j; U( r[mw_shl_code=html,true]<html lang="en">
' Z$ W( M4 |+ E6 w+ p% G: C, H& V, X' O: s
<head>( E+ D( x( Y, H1 c5 S1 B
<meta charset="UTF-8">
: A p% S1 n% w9 K: G6 D3 d: L <meta name="viewport" content="width=device-width, initial-scale=1.0">( g, x4 F# L, f# D, T% z/ j5 X
<meta http-equiv="X-UA-Compatible" content="ie=edge">4 g2 P* o6 c9 I+ u) ^- l; s# t
<title>register form</title>
7 ^3 u* m+ d; O5 {( K# \7 P _7 U! O
* D H! m* a: h! n <style>. ]% I" }" O5 J4 X" L
.panel {
# A3 d Y; l8 }% C) ]* M" F width: 100%;) n5 ~" E- E1 Q
height: 100%;
: X: s" e: W- u- r background-color: rgb(0, 0, 0, 0.2);
% f f& c. t' `6 ~: |" q! N! U5 S padding-top: 30px;
( ?) Z! q% ?1 I0 _# x/ A overflow: auto;
: K9 x: t# K) P, q3 d ` position: fixed;! ?# a, O0 b) i J {
left: 0;' u3 P n# G% A O
right: 0;3 A0 P; a& Q/ n& y! p- t/ O
z-index: 1;
- \; }& @& n& e) r }* u0 v$ O( r4 P3 ], O5 U0 ?
( `. R9 G) x% a6 ~3 I b
.modal-content {
1 ^8 A8 E# q) H% A7 A" J, g background: #fefefe;
) r! Y, O; f0 z$ \- M width: 60%;
. i3 |/ m$ t7 t/ L( x3 X border: 1px solid #888;( \6 d4 S3 S. X8 B# G# ~. K
margin: 5% auto 25% auto;
: ] r2 w2 {7 z+ L7 x3 L
% D4 t+ f- r: `8 \4 G/ x }* I6 `" R% ~, q/ ]# I" ~$ ~. E
: T. O4 L4 Q# g2 |- }7 e .container {
# K+ f1 K* @3 ], |8 Z padding: 16px;
# a$ u; B/ B: {& C1 G" B9 E7 o }
2 y: {4 ^/ t! P# |1 k- h
5 ^' f7 I/ G+ H1 ] .close {
5 {% B- F8 n+ I* n3 T6 Q, y font-size: 40px;4 U" K% J* c1 V- b1 J
position: absolute;
- \; u$ u& z! R2 B1 B: [ top: 15px;# ?9 `: U# y. J1 O. u" U
right: 20px;
3 g, v: p* V. Q; V }
9 `- K" W- d8 x; E) v* E# b5 {. }- Z( x! J! |3 d: j3 u& t
.close:hover,/ |* `* B1 e _5 D1 g
.close:focus {" B) k, e2 j+ T+ t1 r
color: red;
; \% M* v( m: Q o5 N. M6 g cursor: pointer;2 X. ?$ G2 n# _1 d+ f# X; L5 B
}
8 M8 `9 m I$ R) Y5 d: e7 g8 C/ t) j6 B7 f# ~2 s: t) n
input[type=text],
7 T6 l& t& l: U# p input[type=password] {, ^& w! H' L+ T: G$ w/ G
width: 100%;
, g( Q# }3 K4 z; }, c; P8 Z padding: 12px 20px;3 F" I! O2 w- X* }8 x+ Z
margin: 8px auto;9 e! I0 z% |! K4 S
border: 1px solid #cccccc;& v* E( {5 n8 |% V+ X: m: V
display: inline-block;/ b. r, ^0 [4 j* } n) r" T* [2 h
}
- a7 |, r+ D7 C! b/ ?8 n+ u
8 H) v- o( k; g$ c/ h( F7 j9 J; ] button {; {5 }! }- s8 s4 ~$ T$ y% d$ F" n3 I
background-color: #4CAF50;
3 y5 i. b) R% N" q: j color: white;! m4 z* ~; G- u% j# U% C% X
padding: 14px 20px;
# b, D( h) O& q& r* B5 t margin: 8px 0;2 g+ [% ?: L' V/ i9 y
border: none;
2 {0 _: ?9 J2 k: q. i8 f8 D4 C cursor: pointer;
8 o# M" a: O, k: T; N width: 100%;
; I/ k( x2 M& g# t( H# E }- o: X2 u4 C/ Q* ]2 H6 O
, m1 P& i2 Y% t+ g' R7 s .cancelbutton {1 ~" {, t# w" r5 @0 W3 k3 J
padding: 14px 20px;
7 g% ?7 D0 c7 C3 s' Q+ t* J+ G$ o background-color: #f44336;+ X4 a9 Z) f0 @" P4 a0 O/ M3 P8 D
}1 u, b. Y5 r- A% S1 Q1 v) b) R5 q9 l" L, A
5 ]7 p$ n- {- N( U" M$ j* b! K .cancelbutton,
, E6 J# O+ Y; Y .registerbutton {% l7 |: X# {% p. _
float: left;! B+ Y) X$ d, R& j1 H4 e& y
width: 50%: T- u( H& q0 q( w4 h( O/ S6 }& g
}2 K# o# x% J8 U! G
) A) h7 G c1 m& E- w3 F A
.clearfix::after {
8 i1 k B0 l R) A0 K+ { content: "";
$ R9 n: l5 O# }* W7 ~0 ? clear: both;
: N0 `/ o. h. F5 T7 ] display: table;
+ S+ U/ X* z8 v; K7 m5 ^ }
' O1 n( q; n n' O </style>
( }; c+ S" Y/ I0 L! _' `4 f
7 Y/ K% a7 w F: Q& k
/ o9 P1 M6 E2 I# P
" e H& X1 ]( f. N</head>2 P T( e/ g% M- _7 O$ a: ]+ g
; n( _. W4 H8 H$ _, P6 e2 F! H<body>
# G# Q$ c% y# r* c$ [, V
& ~7 N) I; w+ }- g <div id="modal" class="panel">: \( P6 }) h$ [1 S1 ]8 ]% i
<span class="close">x</span>
1 K7 d9 v$ @- t- x <form action="#" class="modal-content">- c# C. ?+ v2 J8 I# Z
<div class="container">
4 E# |. a* ?2 f r% A <label>Email</label>4 _2 z. p+ c; X/ [
<input type="text" placeholder="Emmail" required>; v& R5 y0 S: ?& I
<label>Username</label>
! e) [$ J3 ^1 m- D$ ] <input type="text" placeholder="username" required>) R5 c: r( E0 B& w- \
<label>password</label>
" S, e) K) d/ L6 X& ?! G/ T/ n <input type="password" placeholder="password" required>$ j9 D2 ?- \/ v' ~" i) f) d- S3 P
<input type="checkbox" checked> remember me
/ f) D7 |( n3 |+ X/ P+ x) d0 M <p>Follow the policy <a href="#">terms & privacy</a></p>' [/ I3 e5 n) V4 b7 U
2 U& j* `8 O; |. ?% ]* h
/ z5 u2 b" f! q9 {. ^' B# y# Q
<div class="clearfix">2 z+ B, Y& g' z0 X3 d
<button class="cancelbutton">Cancel</button># ~, m2 ?8 z. \
<button class="registerbutton">Register</button>
9 ?% H5 l% J* x$ F8 ~% t </div>
$ d7 h9 {8 }6 f; c g </div>
2 V9 G1 \9 `2 n </form>/ h: {4 x9 P6 D$ L/ L
</div>
* l, q( s% U9 @$ n4 d$ g: u3 {/ u6 a4 d
, L% b+ Q" G$ _1 I4 V. o
9 ?& i, k( X- x5 I) w
`, J9 K& R$ K- M! z5 t9 y+ M4 o+ H- _
</body>/ c1 v$ T3 L% E# L U& N
$ ~( U8 \7 Q+ Q5 q6 U
</html>[/mw_shl_code]
# ~* w; b4 c; o9 ` b; |7 l |
|