请使用QQ关联注册PLM之家,学习更多关于内容,更多精彩原创视频供你学习!
您需要 登录 才可以下载或查看,没有账号?注册

x
" a/ {% p9 x5 [0 N% e
使用C# 进行二次开发 调用 WPF 界面使用教程 a" ?6 G7 ^: l: I7 p, f7 ~' t- D
' r9 `6 S& B( t" S' e o) f
用WPF对话框创建一个NX Open应用程序1 F5 q3 z% _1 w O4 Q K
以下是如何创建NX Open C#应用程序并向其添加非常简单的Windows Presentation Foundation(WPF)对话框的示例。
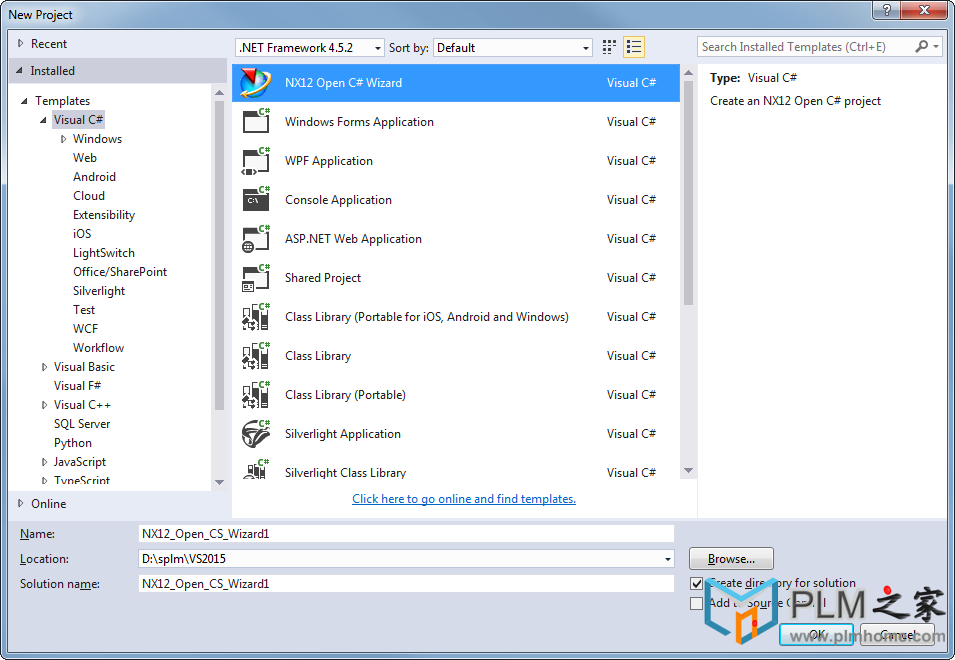
@$ g) \: ~5 o首先启动Visual Studio。在这种情况下,Visual Studio 2015,因为该应用程序是为NX 12构建的。创建一个新项目,选择“NX12 Open C#Wizard”,然后确定。 ~3 J4 J b/ N9 L; }- k
 # K1 D6 z5 R2 \ w/ o1 @
# K1 D6 z5 R2 \ w/ o1 @
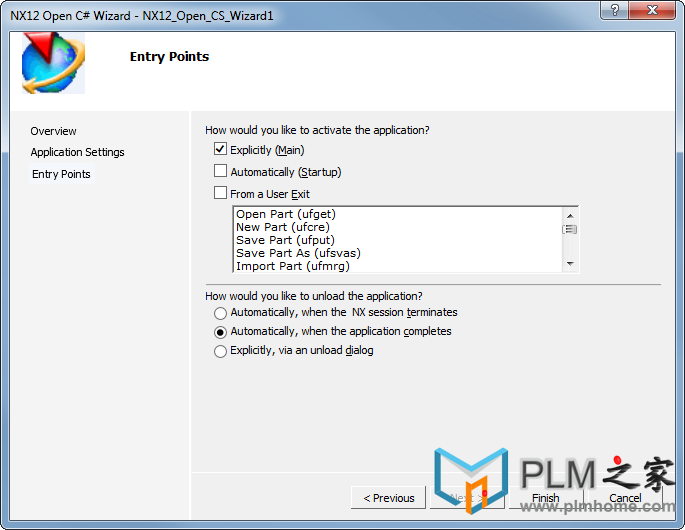
点击下一步两次。将卸载选项更改为“应用程序完成时自动”,然后单击“完成”。& ~; M. w: _: V0 ^! ?- x! S3 ?

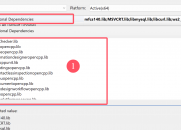
7 _ o& z7 O" T6 [# ~! h项目 - >添加参考。切换“PresentationCore”,“PresentationFramework”,“System.Xaml”和“WindowsBase”。然后点击确定。
3 K( `2 i4 T$ q# y
 . a2 i; S9 L/ S6 g
. a2 i; S9 L/ S6 g
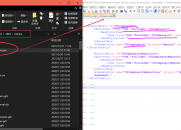
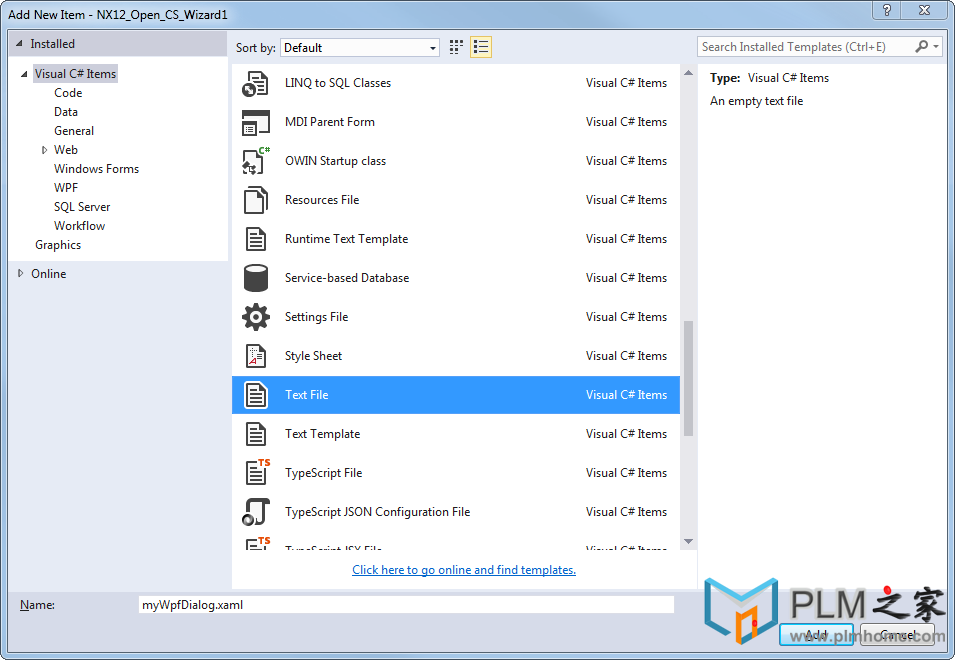
项目 - >添加新项目。选择“文本文件”类型。输入一个以.xaml结尾的名称,例如“myWpfDialog.xaml”。
- x9 ]: T3 Y3 i, |
 . o0 W, L6 s8 n. `
. o0 W, L6 s8 n. `
点击添加。3 a. i; o7 W. P2 `5 R5 a) U
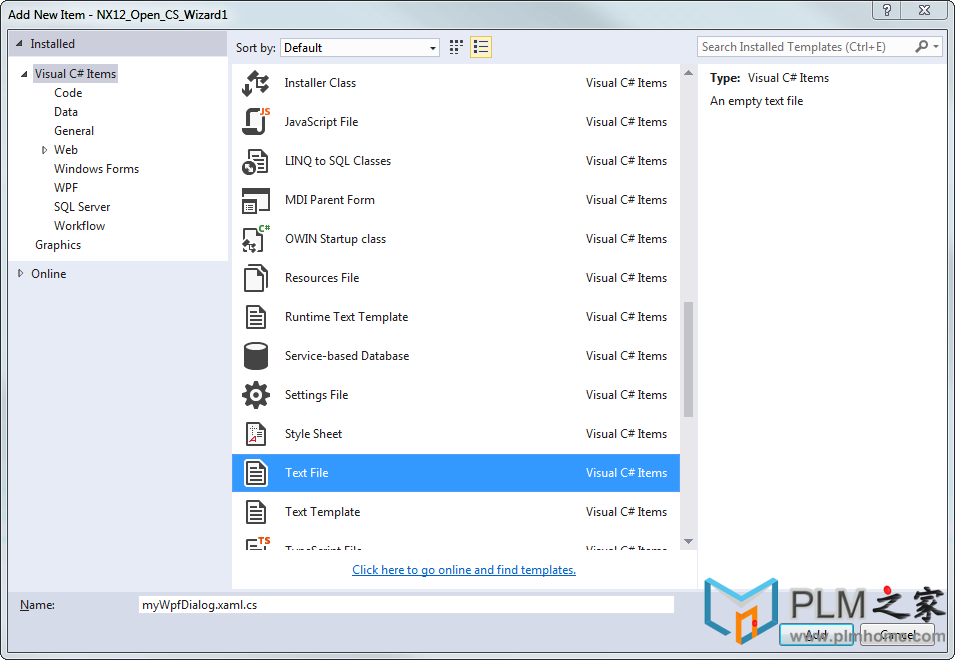
项目 - >添加新项目。选择“文本文件”类型。输入相同的名称,但以.cs结尾,例如“myWpfDialog.xaml.cs”。9 h8 O5 v( l7 r5 U: H* m8 n+ w

( m8 }" o% B- X; U; Y. l点击添加。
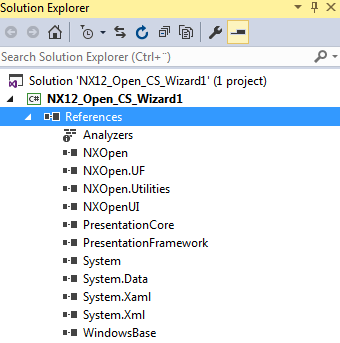
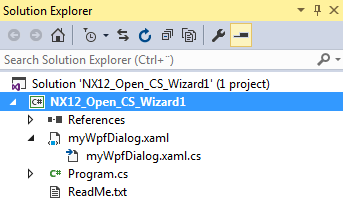
) l6 r a& S5 R2 h; V解决方案资源管理器现在应该如下所示。
4 P' [ D* X1 d
 ' T6 U9 |3 @0 _4 o3 l; ~) T
' T6 U9 |3 @0 _4 o3 l; ~) T
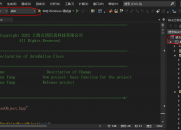
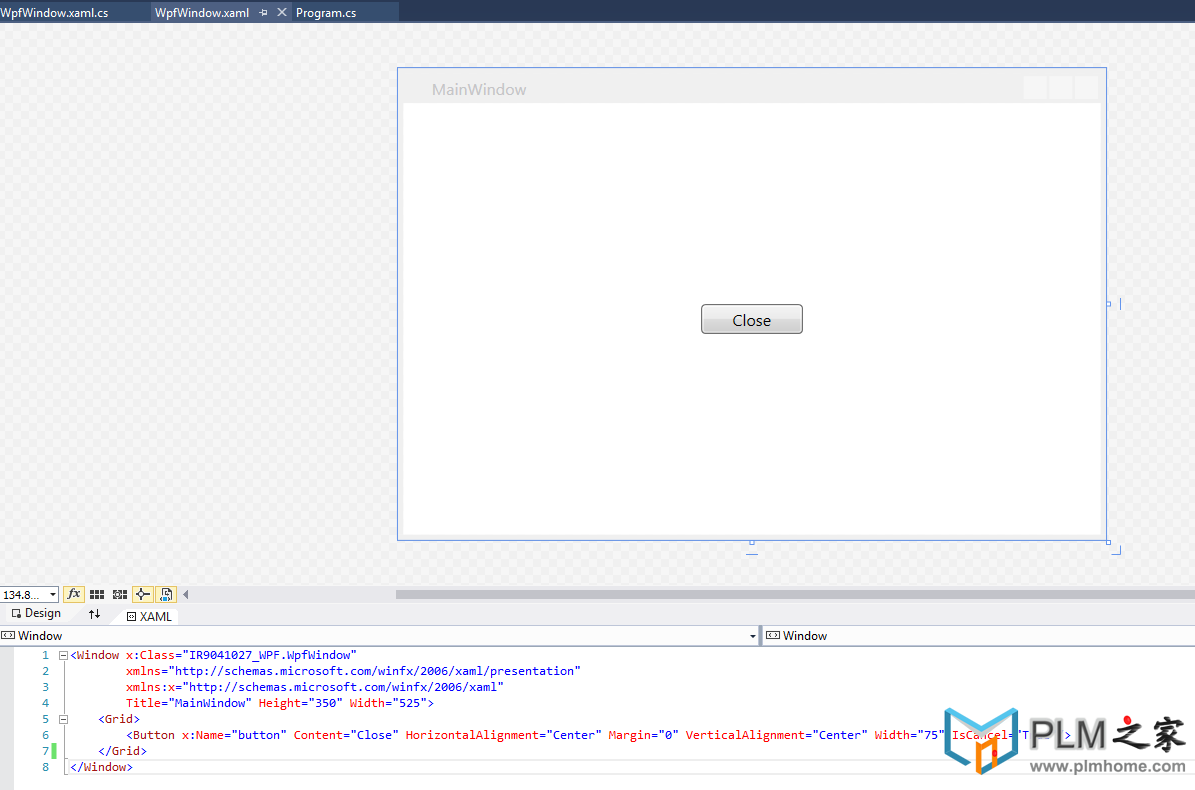
双击myWpfDialog.xaml。在XAML窗格中输入以下代码:/ Q! `5 t( R: P4 X+ H' ]$ S
<Window x:Class="NX12_Open_CS_Wizard1.myWpfDialog" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350"Width="525"> <Grid> <Button x:Name="button" Content="Close"HorizontalAlignment="Center" Margin="0"VerticalAlignment="Center" Width="75"IsCancel="True"/> </Grid> </Window>
& n% F* g+ V$ c O2 v4 X6 h
 1 o9 m4 m( ^/ d/ P. P
1 o9 m4 m( ^/ d/ P. P
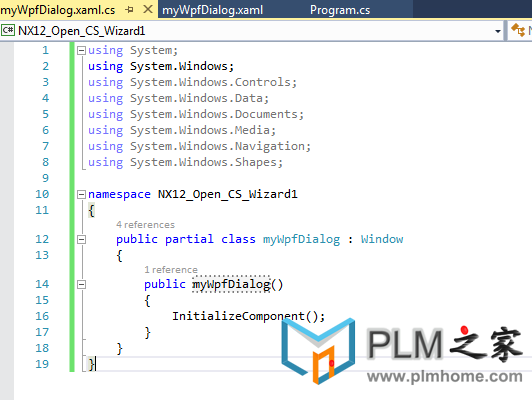
双击myWpfDialog.xaml.cs。输入以下代码:
: x1 g: ]# @5 U! x& ?; ^使用系统;
! S. [* E5 x! |9 c6 x. P5 _7 c6 X使用System.Windows;& J6 }9 w( e- _* n& z+ i8 `0 j0 V
使用System.Windows.Controls;
. v4 f h5 p+ P/ N7 f4 Y使用System.Windows.Data;
, B- m9 w4 x, C9 C6 s使用System.Windows.Documents;
4 Z3 J( _2 X% A; `' V使用System.Windows.Media;
' X5 y# o4 U3 Y5 G; A' p; x使用System.Windows.Navigation;
- B9 l7 x z, ?5 B使用System.Windows.Shapes;
" k" N1 k3 k) R- }2 r; q& i% \9 N& n. z
命名空间NX12_Open_CS_Wizard17 s9 S; F* v' w S7 I6 o5 I- Q( e
{7 L( t+ M, H% _2 b; r" q2 [
公共部分类myWpfDialog:Window: ^5 M, W! k: n# l8 W
{# [& P8 P+ s/ c7 S2 b D
public myWpfDialog()8 S+ v8 B; Q O0 g5 l
{! F+ h* h$ V0 s- G o% G& |& h
的InitializeComponent();4 N) n! P6 P9 O# x
} k+ w. R* l( a, U! O1 M& ~; i) r
}% N# n. m& d7 u B' E; K
}& j$ x" ^$ e8 l3 _4 J
- Z+ [( n2 O; d
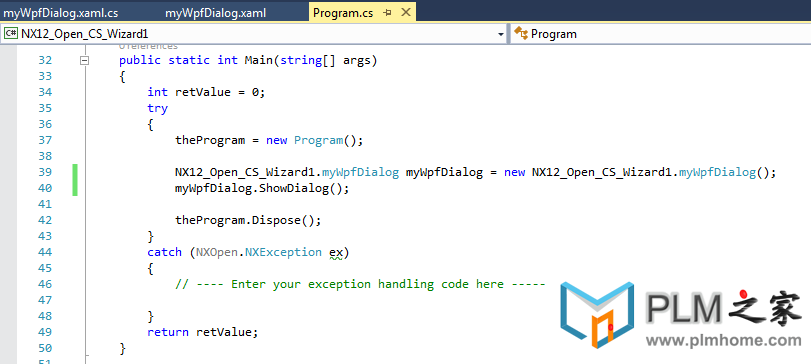
双击Program.cs。将下面的代码添加到Main方法中:
/ p' A3 [$ U- s( Z$ X5 Y, U8 CNX12_Open_CS_Wizard1.myWpfDialog myWpfDialog = new NX12_Open_CS_Wizard1.myWpfDialog();
% o5 g* r0 V' h4 vmyWpfDialog.ShowDialog();
* S2 I8 q" u5 G

) i( @1 G, }& f0 _/ ^1 x
2 w+ I, Z& l, w- k! n

! }! l3 a$ C5 W2 K& p- z2 S构建解决方案。( {; x, K- _6 D0 J
启动NX 12并执行File-> Execute-> NX Open。浏览到创建的DLL,选择它,然后单击确定。介绍简单的对话框。
) \3 d# @: ?9 q* G& t! n2 S' w9 ?

* Z3 z- o. B c# E' _1 ^% \9 b点击关闭按钮退出应用程序。8 H( B1 j! L6 V+ T1 w
注意:WPF不是NX的一部分,因此使用时风险自担。建议/支持的创建对话框的方法是使用Block UI Styler。( T6 ^+ o) W5 d& w4 k& g
3 y& e9 q/ }; t, a4 a, o |